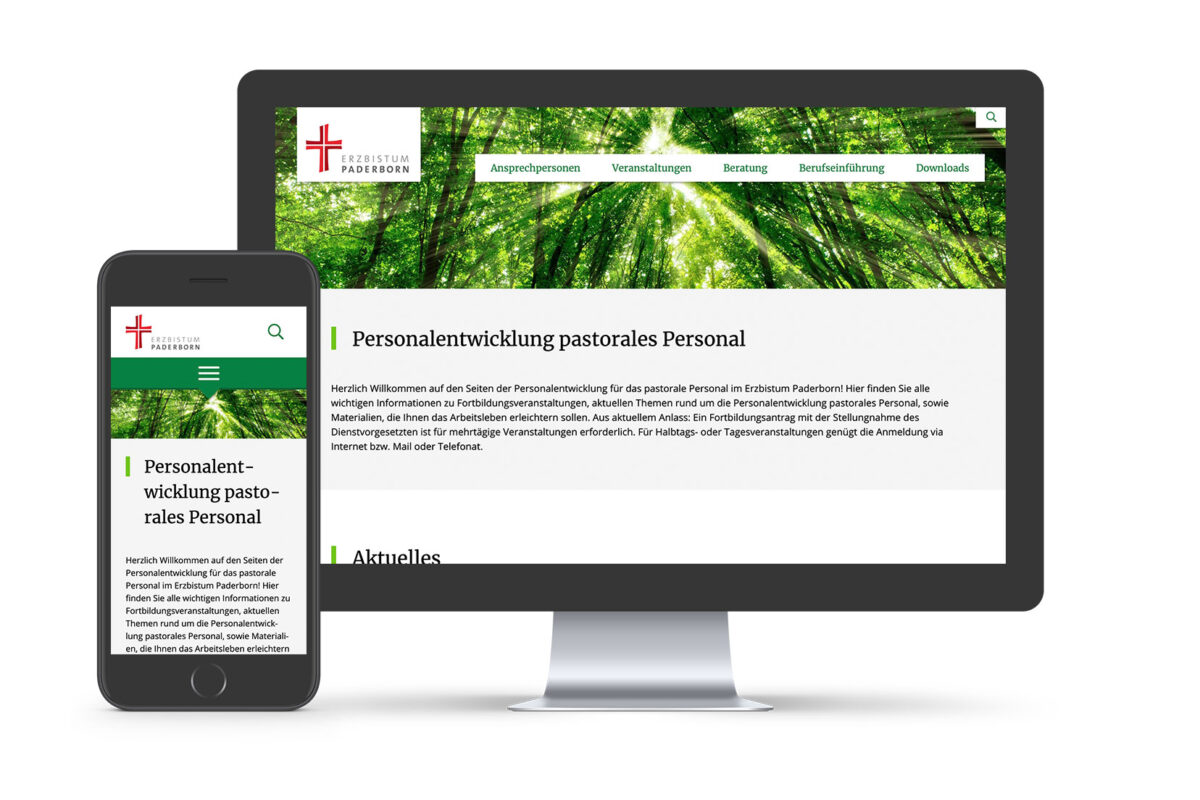
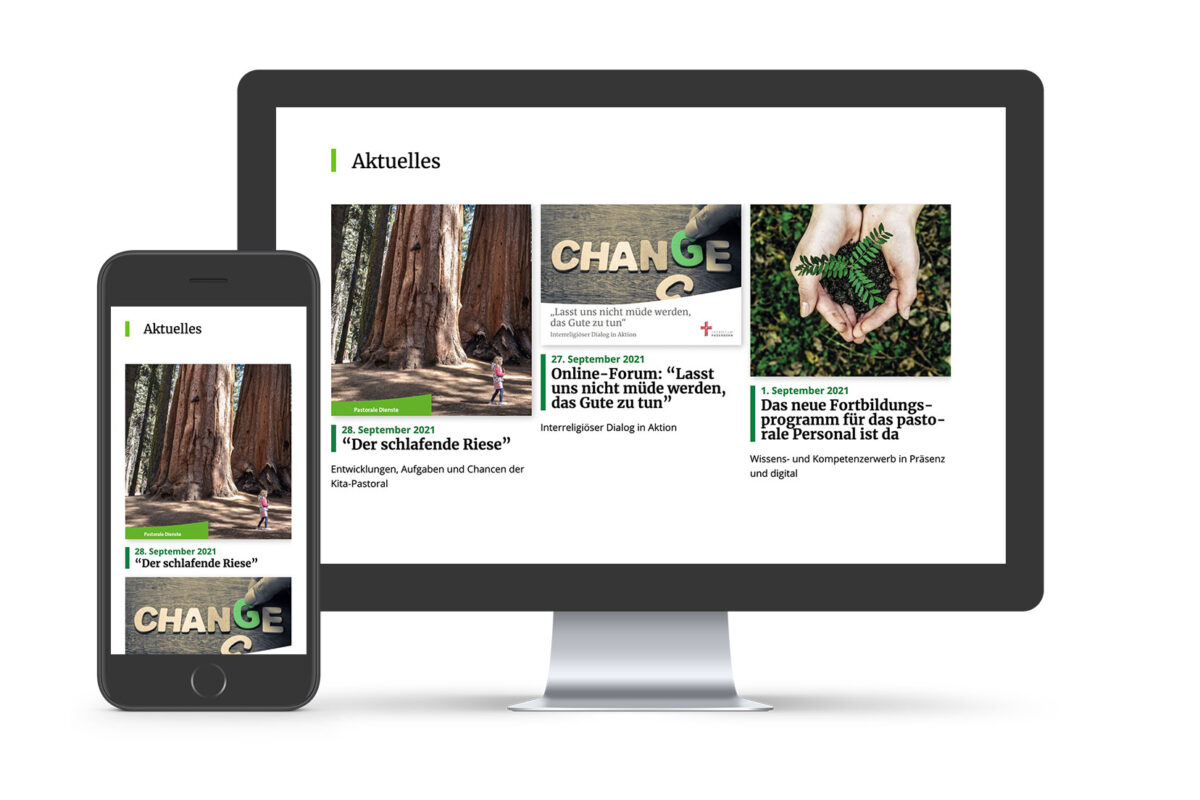
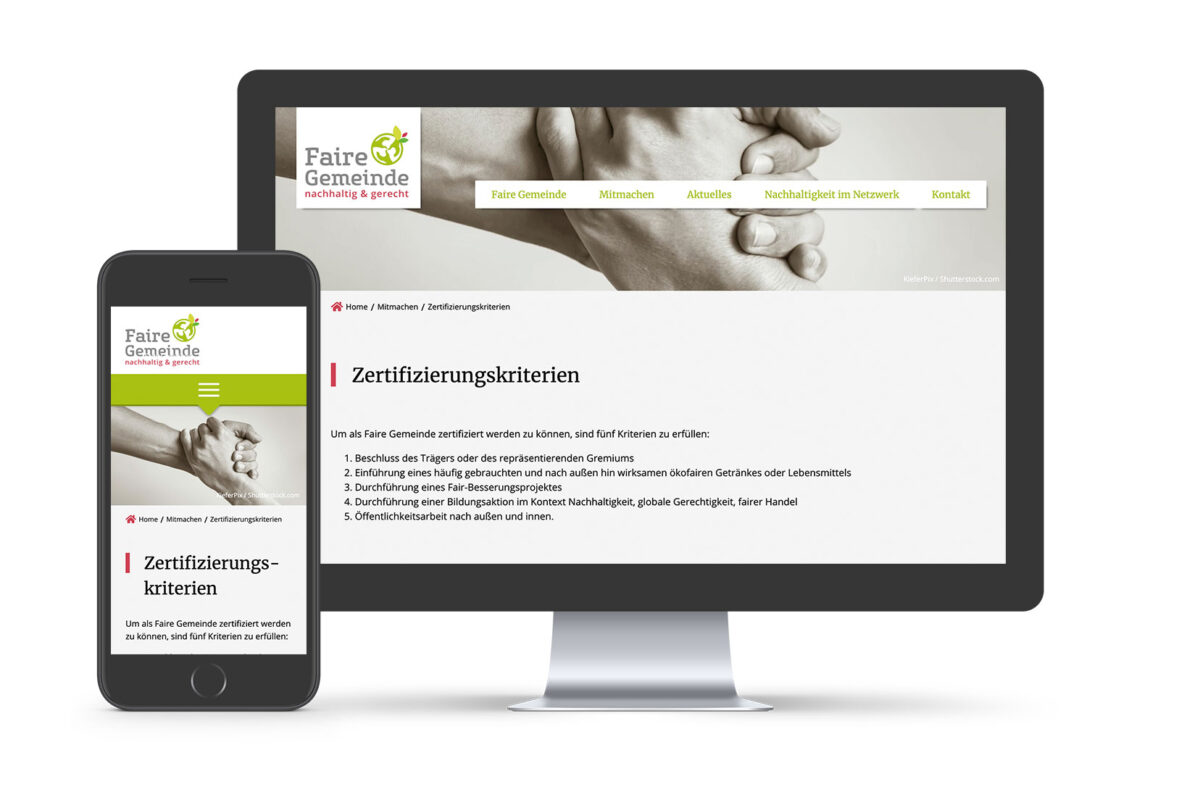
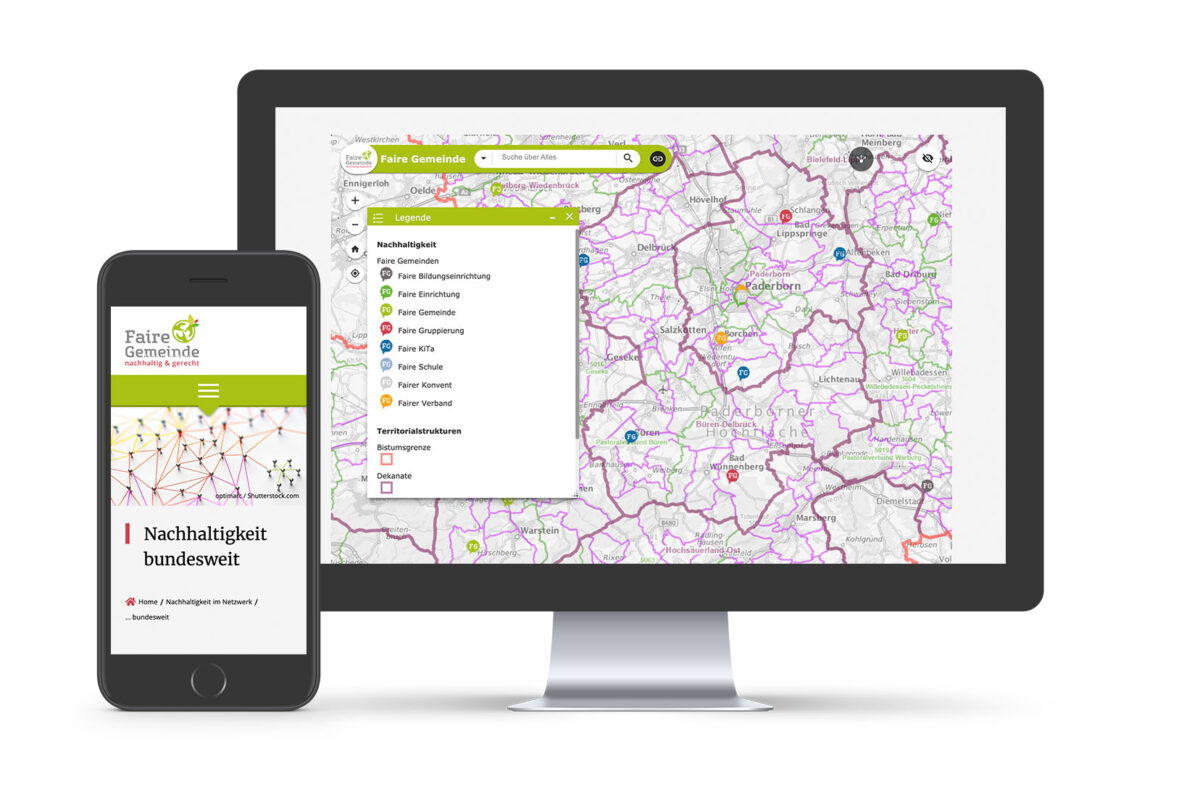
FLIB-Layout 1
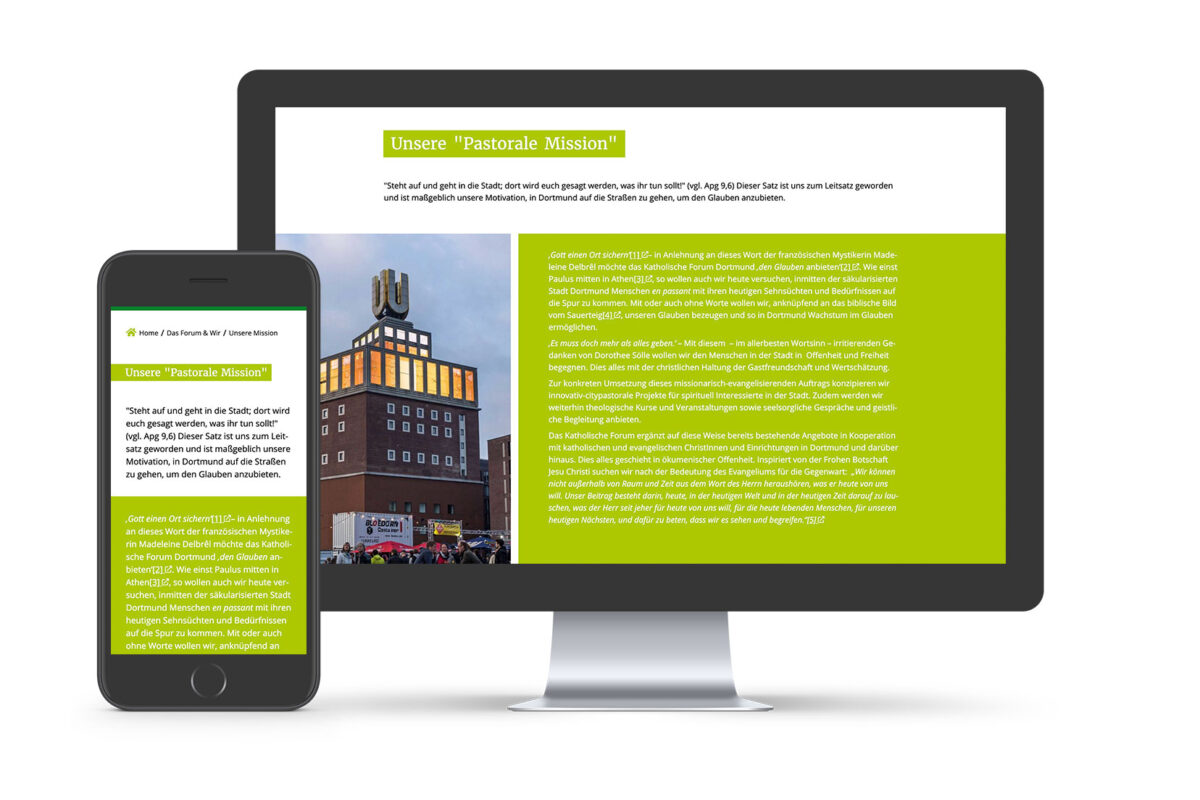
Das Layout 1 wirkt frisch und sachlich und geht dezent mit dem Einsatz der beiden Corporate-Farben um.
Die losgelöste Navigation wirkt modern, schlank und flexibel. Zudem bietet sie die Möglichkeit einen beschreibenden Tetxt im Navigationsmenü zu ergänzen.
Die Grundfarben können entsprechend Ihrem Logo-Design angepasst werden.
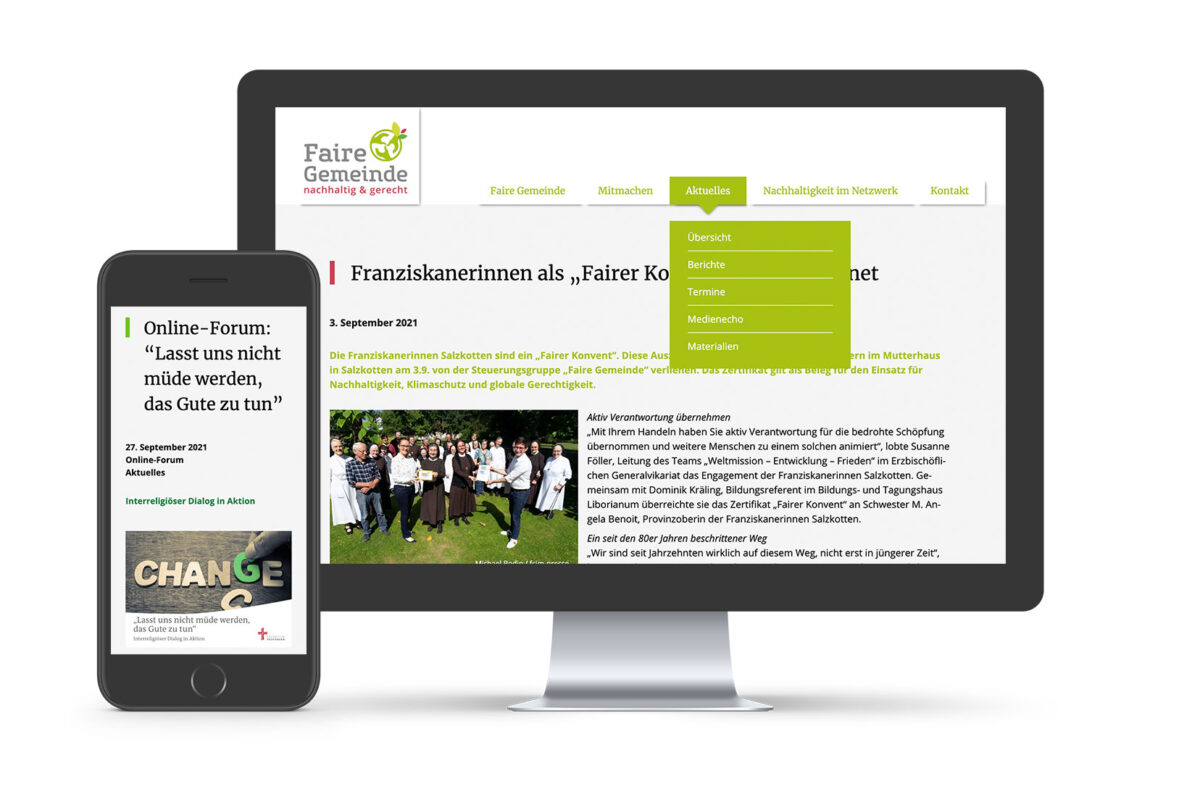
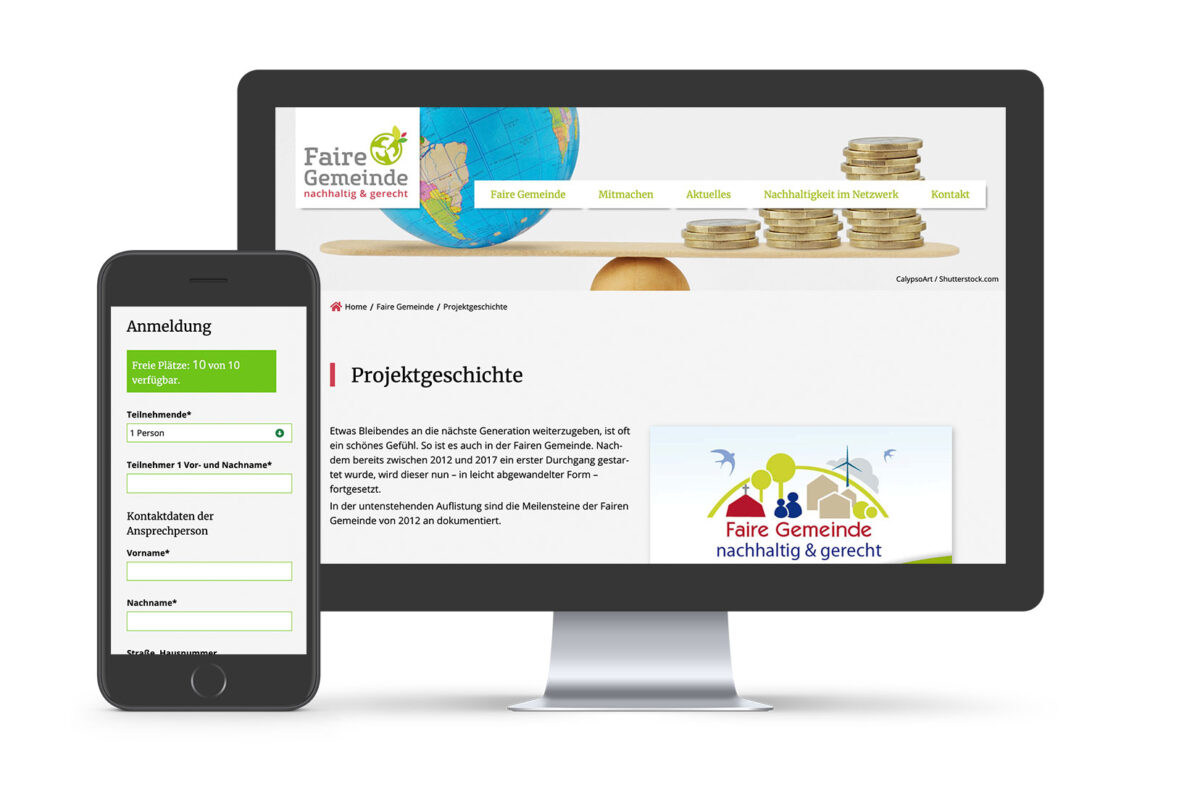
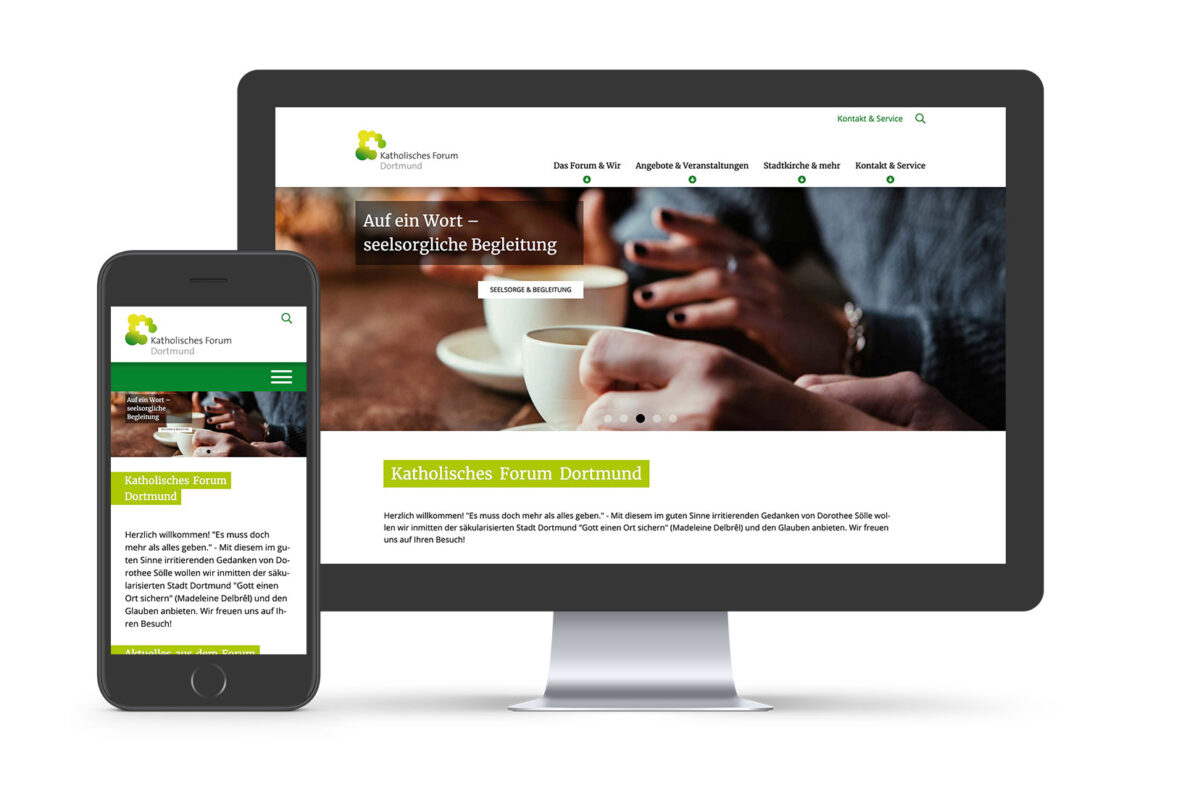
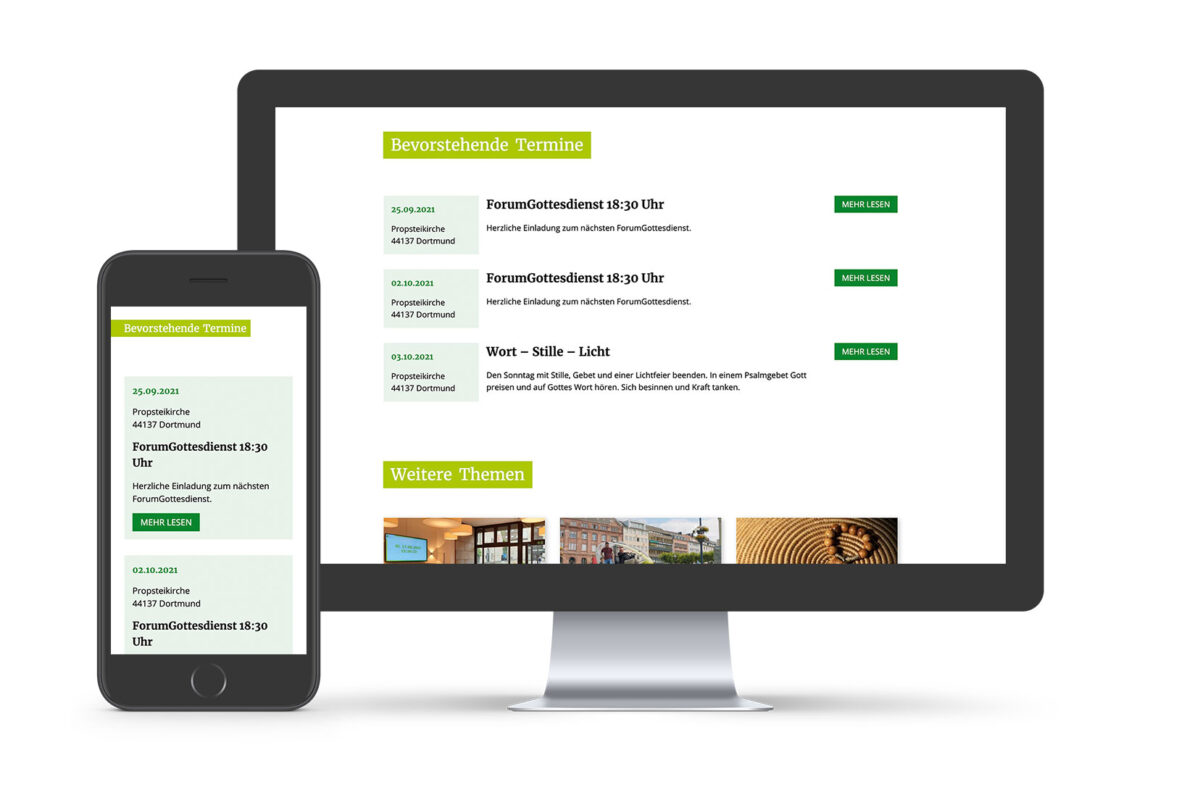
FLIB-Layout 2
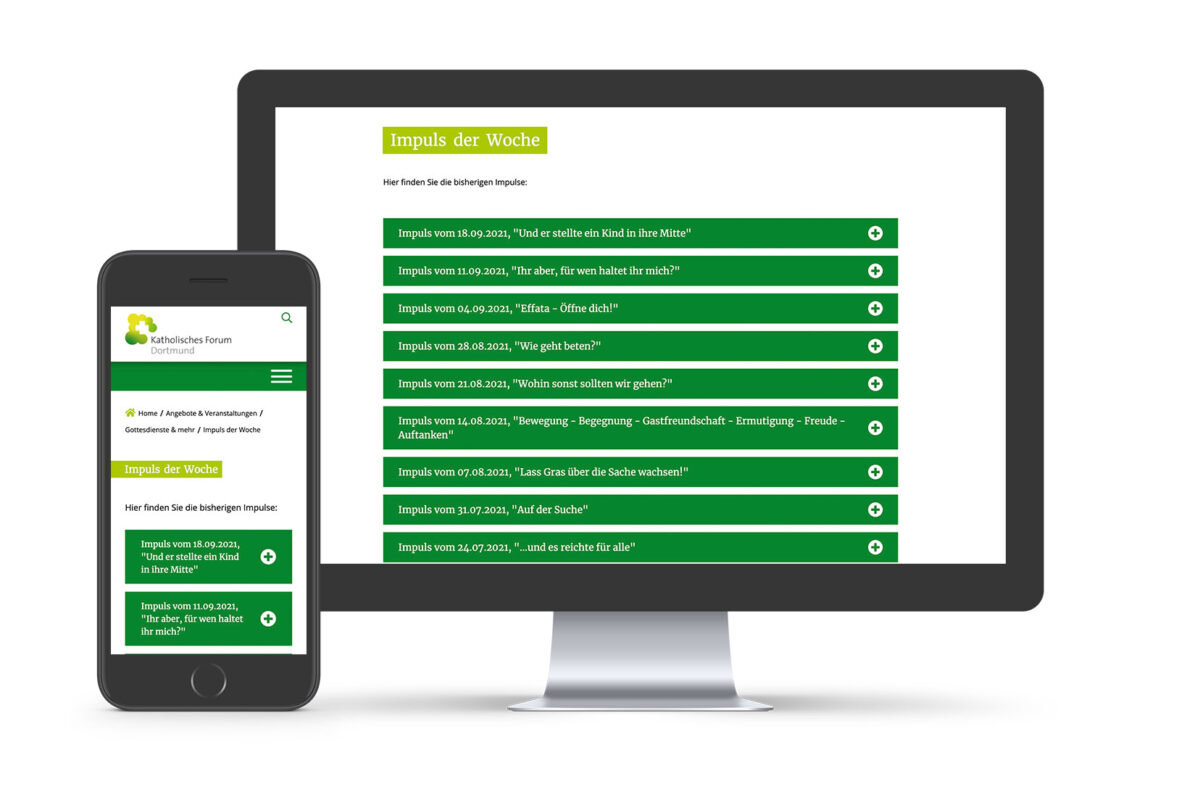
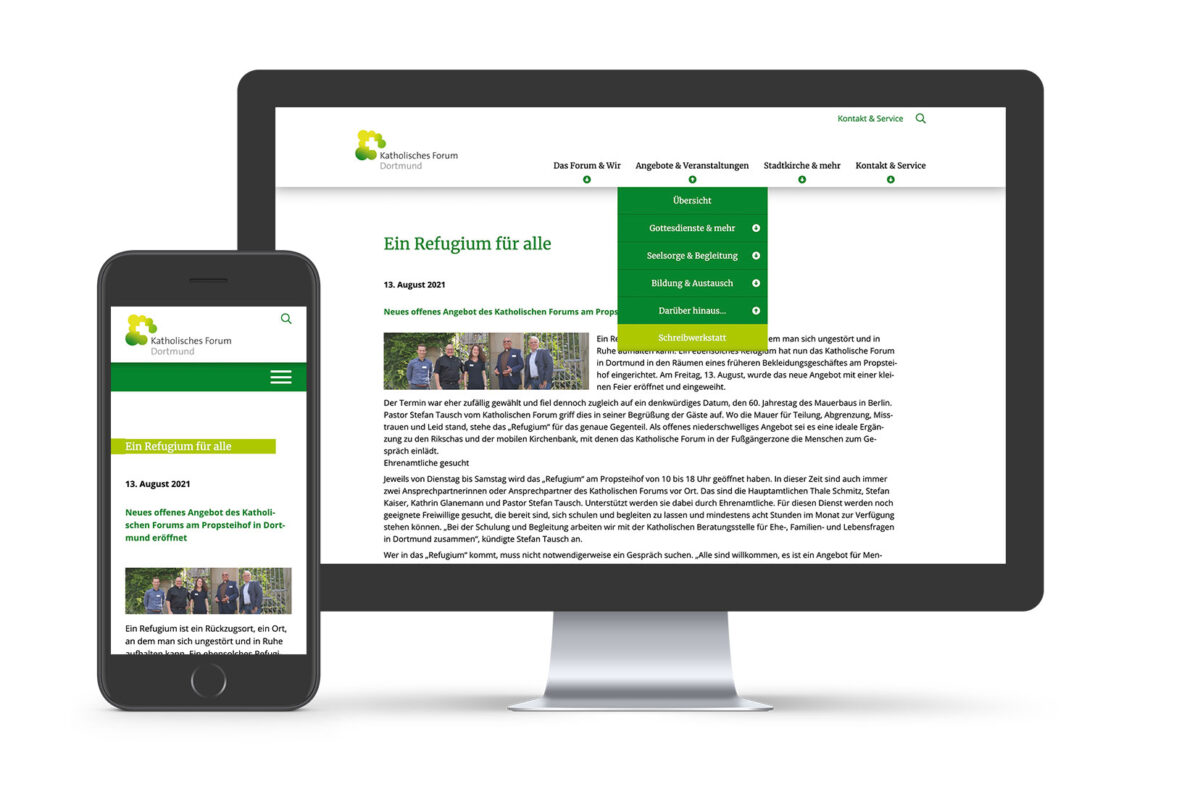
Das Layout 2 wirkt modern, farbenfroh und eignet sich gut für redaktionellen Inhalt.
Die Navigation und der Inhaltsbereich sind voneinander getrennt, sodass ein klares Erscheinungsbild entsteht. Die Navigation ist schlank gehalten, um den Fokus auf das Wesentliche zu setzen.
Auch hier können die Grundfarben entsprechend Ihrem Logo-Design angepasst werden.